

when multiple is specified), this attribute represents the number of rows in the list that should be visible at one time. If the control is presented as a scrolling list box (e.g. requiredĪ Boolean attribute indicating that an option with a non-empty string value must be selected. This attribute is used to specify the name of the control. When multiple is specified, most browsers will show a scrolling list box instead of a single line dropdown. If it is not specified, then only one option can be selected at a time. This Boolean attribute indicates that multiple options can be selected in the list. It can also override an ancestor element.

This attribute lets you associate elements to s anywhere in the document, not just inside a. (If this attribute is not set, the is associated with its ancestor element, if any.) The value of this attribute must be the id of a in the same document. The element to associate the with (its form owner). If this attribute is not specified, the control inherits its setting from the containing element, for example if there is no containing element with the disabled attribute set, then the control is enabled. This Boolean attribute indicates that the user cannot interact with the control. Only one form element in a document can have the autofocus attribute. This Boolean attribute lets you specify that a form control should have input focus when the page loads.
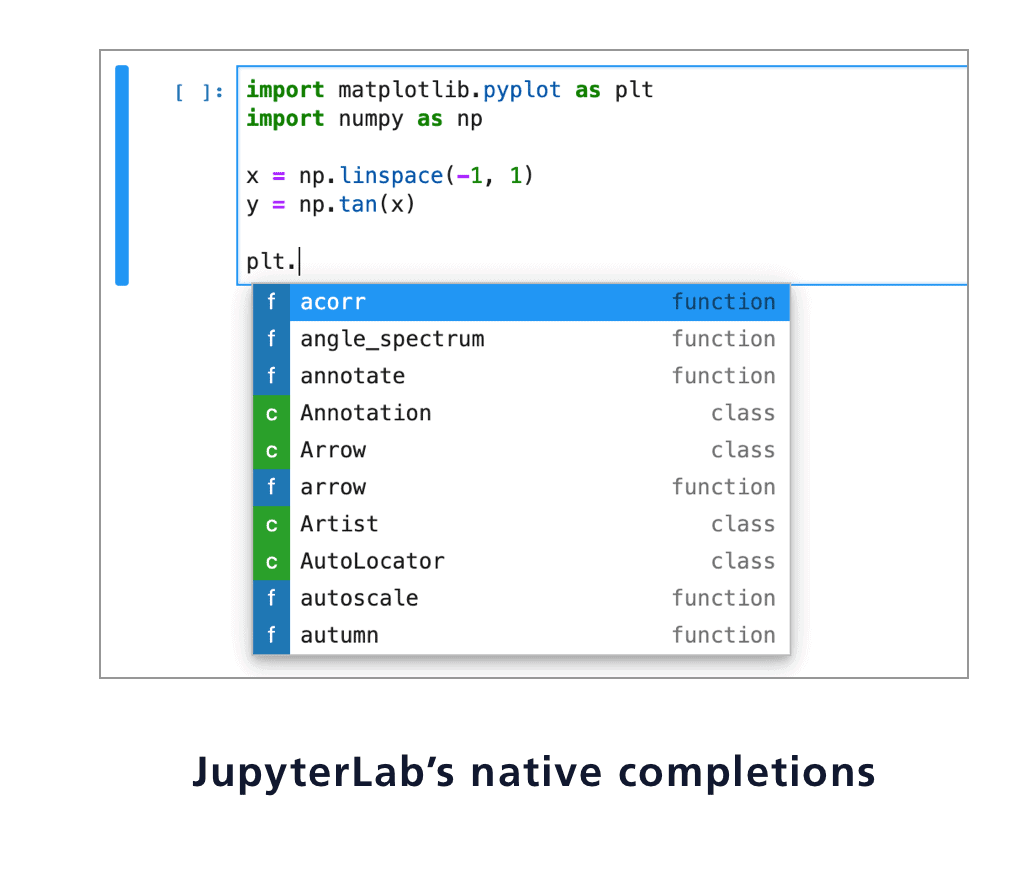
#Autocomplete in jupyterlab how to
See The HTML autocomplete attribute for a complete list of values and details on how to use autocomplete. autocompleteĪ string providing a hint for a user agent's autocomplete feature. This element includes the global attributes. You can further nest elements inside elements to create separate groups of options inside the dropdown.įor further examples, see The native form widgets: Drop-down content. It also accepts most of the general form input attributes such as required, disabled, autofocus, etc. The element has some unique attributes you can use to control it, such as multiple to specify whether multiple options can be selected, and size to specify how many options should be shown at once. You can include a selected attribute on an element to make it selected by default when the page first loads. If no value attribute is included, the value defaults to the text contained inside the element. Įach element should have a value attribute containing the data value to submit to the server when that option is selected.

Each menu option is defined by an element nested inside the. It is given an id attribute to enable it to be associated with a for accessibility purposes, as well as a name attribute to represent the name of the associated data point submitted to the server.


 0 kommentar(er)
0 kommentar(er)
